
今回は、
はてなブログに表を貼りたいけどどうすれば良いの?
という疑問を解決します。
私がいつもやっている、はてなブログに表を貼る方法を2パターン紹介します。どちらも超簡単に出来るので、ぜひ試してみてください。
はてなブログに表を貼る方法2選
はてなブログに表を貼る方法、それは、Canvaを使う方法とパワーポイントを使う方法です。

PowerPointは知っている方がほとんどだと思いますが、Canvaは知らない方もいると思うので軽く紹介しておきます。(知っている方は読み飛ばしてくださいね)
超便利ツールCanvaって?

Canvaは無料で使えるデザイン作成ツールです。私はCanvaの回し者でも何でもありませんが、とても便利なので少し語らせてください。
Canvaではインスタグラムの投稿からブログのアイキャッチ画像まで幅広く作成することが可能です。本当にだいたい何でも作れます笑
テンプレートも豊富なので、簡単におしゃれな画像を作成できます。有料版でないと使えない物もありますが、無料版でも十分なグラフィック素材や画像の素材を使用することができます。
ブロガーさんでも使っている方は多いと思います!
使ったことがない方は一度使用してみてください!
はてなブログに表を貼る手順
ここからはてなブログへの表の貼り方を解説します。
PowerPointを使用する方法
まず、PowerPointを使用する方法です。PowerPointを立ち上げてください
①「新しいプレゼンテーション」を開きます

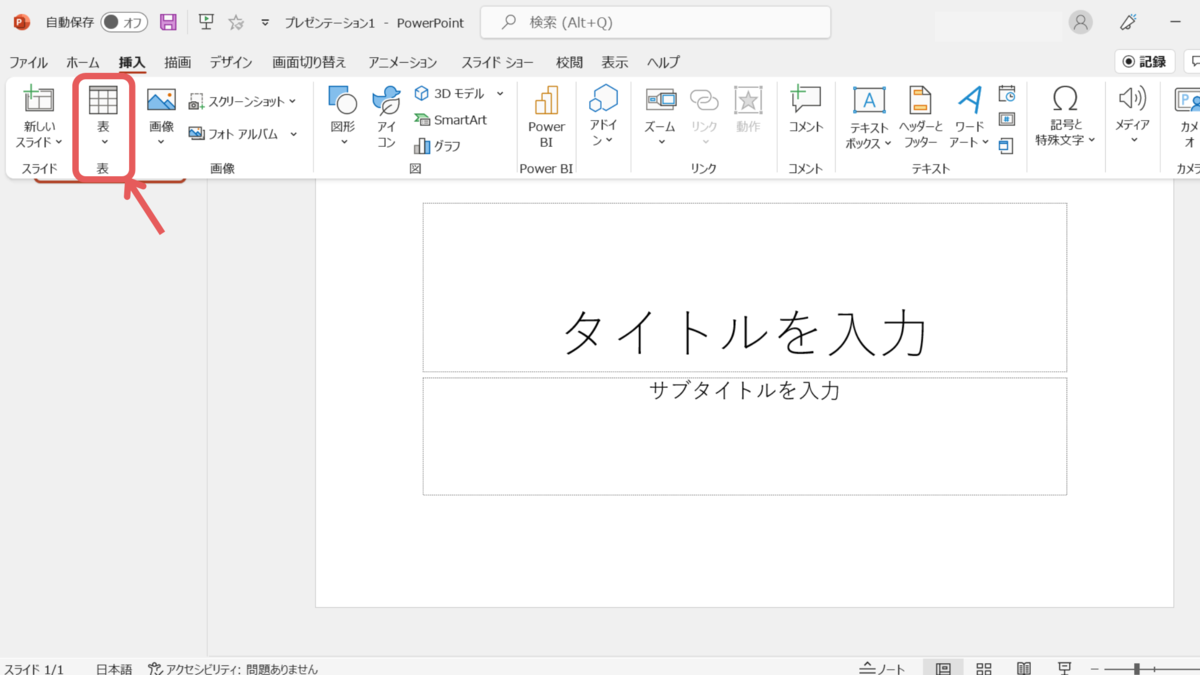
②通常通り「挿入」タブから表を作成します

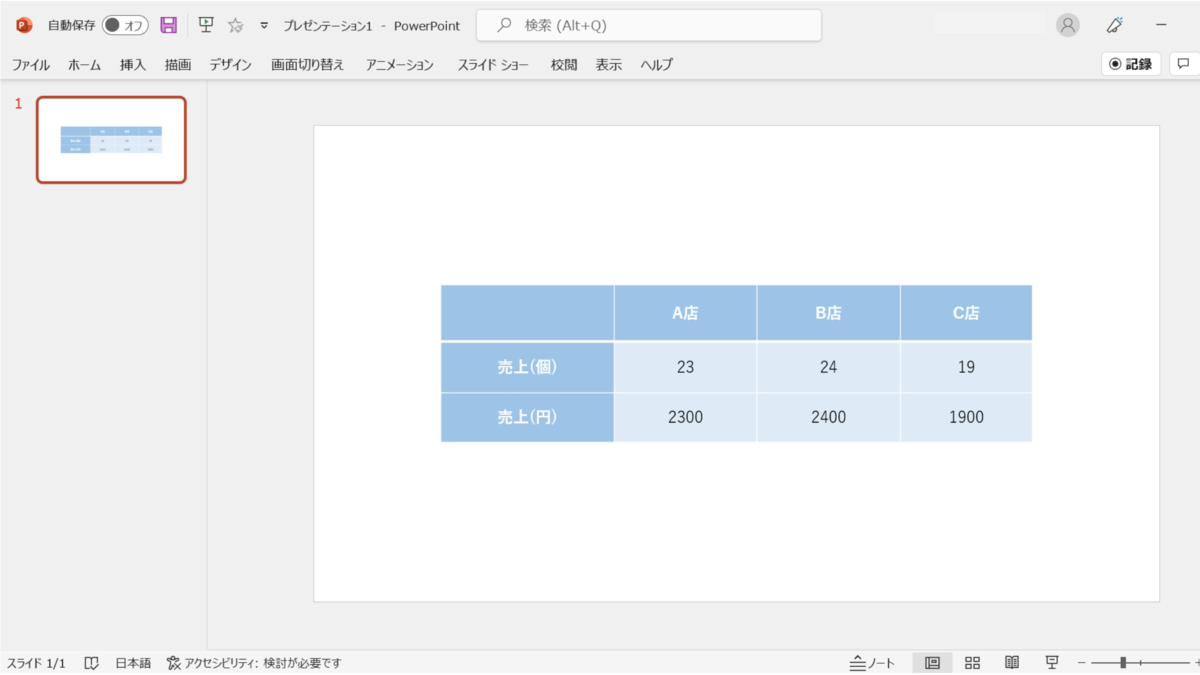
③表が完成しました

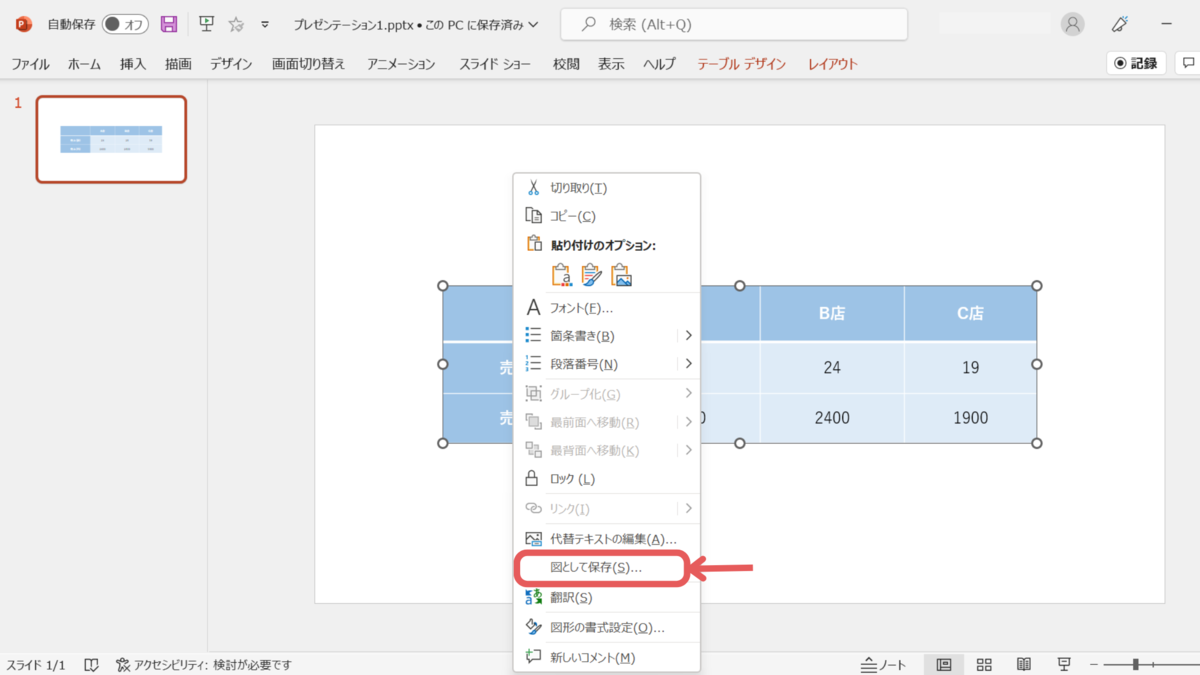
④表を選択して右クリックします。「画像を図として保存」をいう項目があるのでそれをクリックします。後でブログに挿入するので、分かりやすいファイルに保存してください。

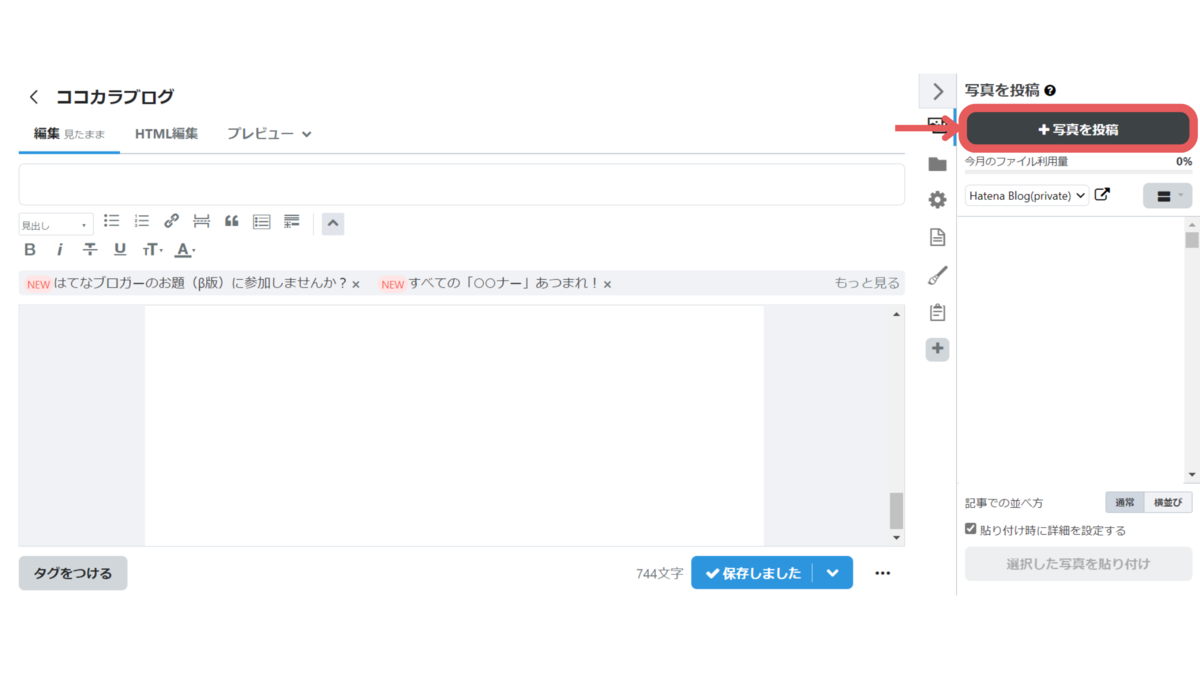
⑤ここからははてなブログに戻ります。
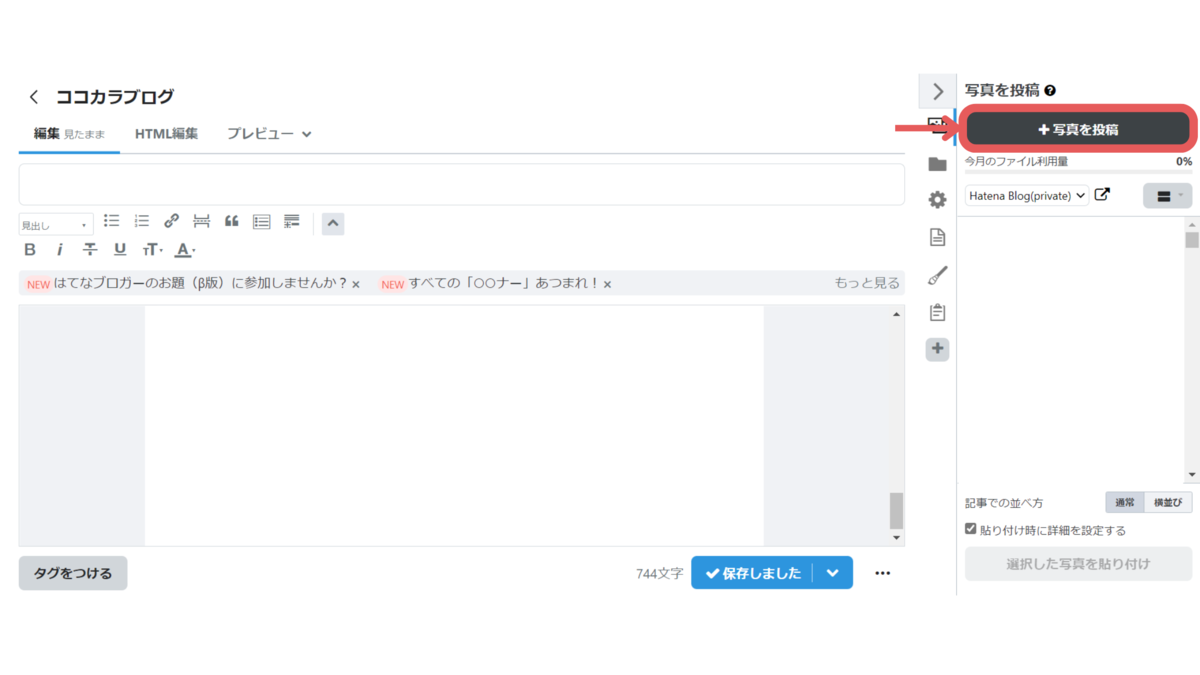
記事を書くときに、「写真を投稿」から先程保存した図を貼り付けます。

これではてなブログに図を挿入できました!
縦長の表を作りたいときはパワーポイントのスライド自体を縦にして作成してみよう
スライドサイズはデザイン>スライドのサイズ>ユーザー設定のスライドのサイズ から変更出来ます
Canvaを使用する方法
続いて、デザイン作成ツールであるCanvaを使用する方法です。
①Canvaを開きます
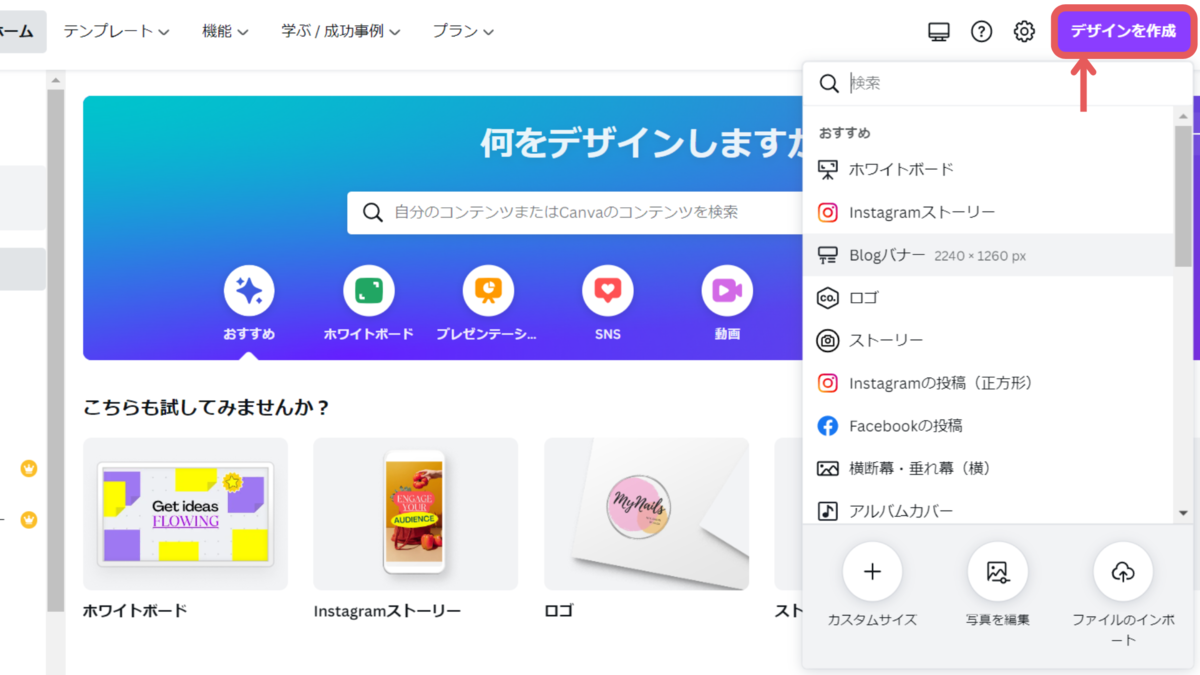
②右上の「デザインを作成」から作成を開始します。何のテンプレートで作成しても大丈夫ですが、今回は「Blogバナー」から作成しました。

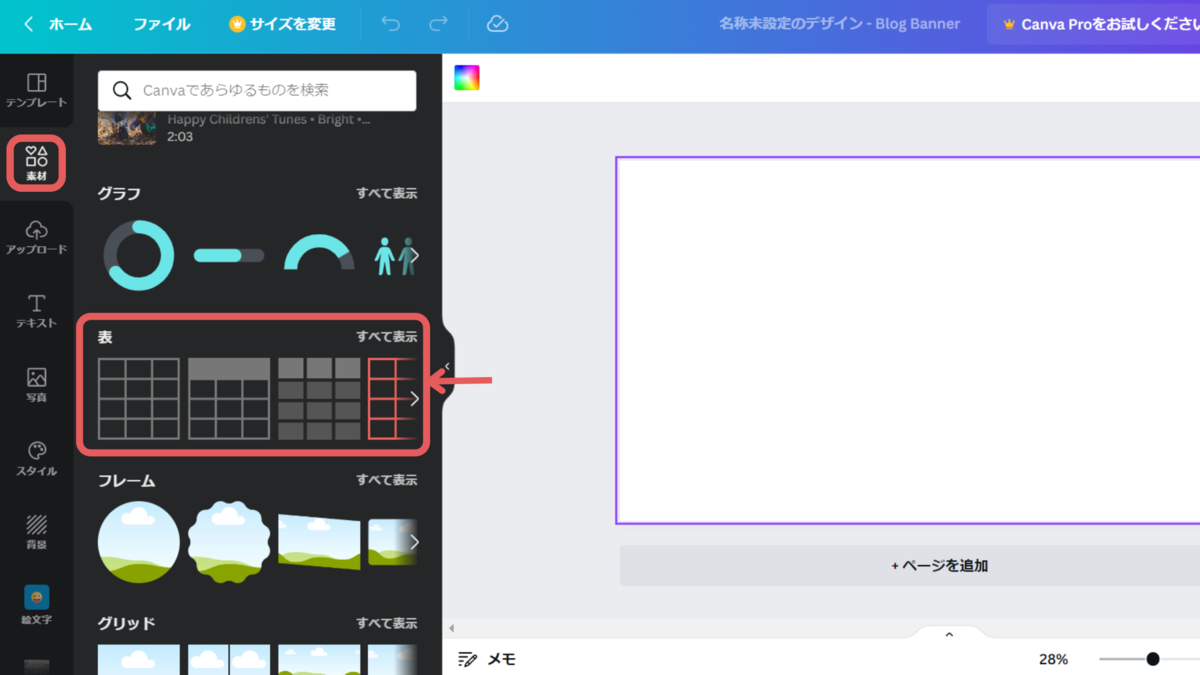
③「素材>表」から表を選択して挿入します

④デザインをお好みに整えて、表を完成させます

⑤右上の共有>ダウンロードから表を保存します。

保存後、表の周りに不要な余白がある場合はダウンロード後にトリミングしてから貼り付けよう!
⑥ここからの手順はPowerPoint と同様です。はてなBlogで記事を書くときに「写真を投稿」から貼り付けます。

これでCanvaを使って表を貼ることができました!
見栄えup。表を記事の中心に寄せる方法
表を記事の中央に配置したい場合は、HTML編集から以下のコードで表を囲ってください。
<center>と</center>の間に表のコードを位置させるように囲みます。
これで表が記事中央に表示されます。
最後に
いかがでしたでしょうか。
私も「はてなBlogに表を貼りたい!」と思ったとき、インターネットで調べてもなかなか良い方法が出てこず今回の方法を思いつきました。
ぜひ本記事を参考にしていただければ幸いです